SpringBoot注解自动扫描-底层实现
本文共 1473 字,大约阅读时间需要 4 分钟。
分析上文
@SpringBootApplicationpublic class HelloWorldApplication { public static void main(String[] args) { //Spring应用启动起来 SpringApplication.run(HelloWorldApplication.class,args); }} @SpringBootConfiguration:Spring Boot的配置类,我们点击进去查看 我们看到28行的注解 @EnableAutoConfiguration:开启自动配置的功能
我们看到28行的注解 @EnableAutoConfiguration:开启自动配置的功能
以前我们使用三大框架时,很多东西需要自己在xml中配置,但现在Spring Boot帮我们自动配置-》就是该注解实现的
我们ctrl+右键点击该注解查看 @Import({AutoConfigurationImportSelector.class}) @Import:Spring的底层注解,向容器中导入一个组件 @AutoConfigurationPackage:添加该注解的类所在的package 作为 自动配置package 进行管理 点击@AutoConfigurationPackage注解进去查看源码
@Import({AutoConfigurationImportSelector.class}) @Import:Spring的底层注解,向容器中导入一个组件 @AutoConfigurationPackage:添加该注解的类所在的package 作为 自动配置package 进行管理 点击@AutoConfigurationPackage注解进去查看源码  点击21行的Registrar.class
点击21行的Registrar.class 
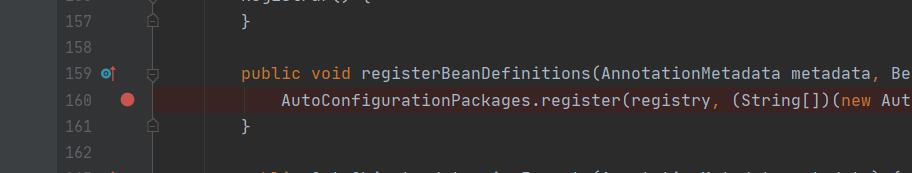
在该处打上断点,在debug模式下进行源码追踪
选中(String[])(new AutoConfigurationPackages.PackageImports(metadata)).getPackageNames().toArray(new String[0])-》右键-》Evaluate expression-》Evaluate 我们发现将@SpringBootApplication标注的类的所在包及其下面所有的子包的所有组件扫描到了Spring容器中,所以我们必须将Controller、service、dao等放到主配置类所在包的子包中
我们发现将@SpringBootApplication标注的类的所在包及其下面所有的子包的所有组件扫描到了Spring容器中,所以我们必须将Controller、service、dao等放到主配置类所在包的子包中
@Import({AutoConfigurationImportSelector.class})
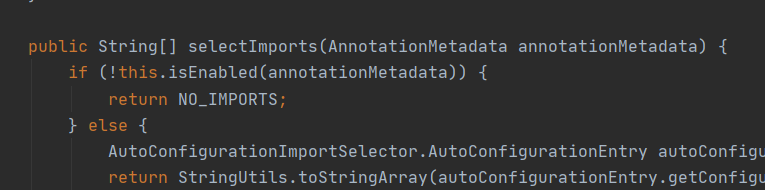
AutoConfigurationImportSelector.:导入哪些组件的选择器,将所有需要导入的组件以全类名的方式返回;这些组件就会被添加到容器中; 断点追踪
断点追踪 

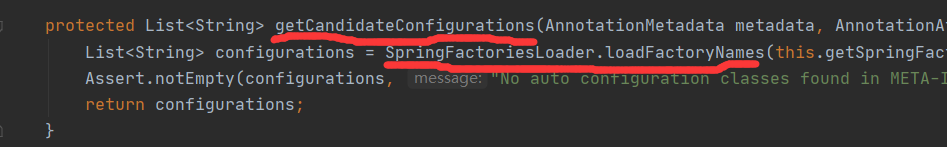
 SpringFactoriesLoader.loadFactoryNames(this.getSpringFactoriesLoaderFactoryClass(), this.getBeanClassLoader())
SpringFactoriesLoader.loadFactoryNames(this.getSpringFactoriesLoaderFactoryClass(), this.getBeanClassLoader()) 我们点击loadFactoryNames查看进一步查看源码实现方式
 springboot在启动的时候从类路径下的META-INF/spring.factories中获取EnableAutoConfiguration指定的值,将这些值作为自动配置类导入到容器中,自动配置类就开始生效,帮我们进行配置工作 打开我们导入的包
springboot在启动的时候从类路径下的META-INF/spring.factories中获取EnableAutoConfiguration指定的值,将这些值作为自动配置类导入到容器中,自动配置类就开始生效,帮我们进行配置工作 打开我们导入的包 
 查看web自动配置类点击查看源码
查看web自动配置类点击查看源码 
 我们能够看到我们在SpringMVC中配置的很多功能,比如视图解析器(如上图所示)
我们能够看到我们在SpringMVC中配置的很多功能,比如视图解析器(如上图所示) J2EE的整体解决方案和自动配置都在spring-boot-autoconfigure-2.3.6.RELEASE.jar中 (比如我们熟悉的aop:事务,cache:缓存,dao:持久层 等等  这就是约定大于配置
这就是约定大于配置
转载地址:http://fzyiz.baihongyu.com/
你可能感兴趣的文章
nginx 配置https(一)—— 自签名证书
查看>>
nginx 配置~~~本身就是一个静态资源的服务器
查看>>
Nginx 配置服务器文件上传与下载
查看>>
Nginx 配置清单(一篇够用)
查看>>
Nginx 配置解析:从基础到高级应用指南
查看>>
Nginx 集成Zipkin服务链路追踪
查看>>
nginx 集群配置方式 静态文件处理
查看>>
Nginx+Django-Python+BPMN-JS的整合工作流实战项目
查看>>
Nginx+Keepalived实现简单版高可用主备切换
查看>>
nginx+mysql+redis+mongdb+rabbitmq 自动化部署脚本
查看>>
nginx+php的搭建
查看>>
nginx+tomcat+memcached
查看>>
Nginx+Tomcat实现动静分离
查看>>
nginx+Tomcat性能监控
查看>>
nginx+uwsgi+django
查看>>
nginx+vsftp搭建图片服务器
查看>>
Nginx-http-flv-module流媒体服务器搭建+模拟推流+flv.js在前端html和Vue中播放HTTP-FLV视频流
查看>>
nginx-vts + prometheus 监控nginx
查看>>
Nginx/Apache反向代理
查看>>
Nginx: 413 – Request Entity Too Large Error and Solution
查看>>